デザイナーが開発者とコラボレーションするために知っておくべきこと (Oh! Design Day 2nd)
2023/10/11 | 5分-
ラニ(ブランドデザイン)
-
開発者、企画者とコラボレーションするデザイナー
様々な部署と連携している方
B2B、AI会社のデザイナーが気になる方
デザインで問題の原因を解決するために悩んでいる方
-
IT業界でデザイナーと開発者、企画者間のコラボレーションは必須です。しかし、それぞれ異なる業務を行う分、視点の違いもあるはずです。 これをお互いの強みに変えてシナジー効果を出すにはどうしたらいいのでしょうか?
アップステージのデザイナーが共有する実務経験と、自分の仕事と人生をより愛する方法を第2回Oh!Design Dayでお会いしましょう。
-
✔️ Session 1.デザイナーが見る開発アーキテクチャ One-Pager
✔️ Session 2. Upstageのデザインシステムを確立してみる。
✔️ デザイナーの悩みを聞いてくれるデザイナー、デザイナーの悩み相談所
✔️ デザイナーが愛したデザイン
✔️ デザイナーより
✔️ 最後に、Dear, Designers
こんにちは、ブランドデザイナーのRani 🍳です。前回「B2B AI会社でデザイナーとして働くということ」という記事で初めて紹介したデザインチャプターのオフラインコミュニケーションイベントであるOh!Design Day (a.k.a.a.オディデイ)の第二弾をお届けします。
デザインチャプターはアップステージの社内デザイナーの集まりであるため、仕事で得た経験を共有し、必要なデザイナー間のコミュニケーションを継続する目的で運営されています。今回のオデッセイは、UI/UXデザイナーの同心さん&キャリーの経験共有セッションとAI会社のデザイナーとしての悩み、そして個人のデザイナーとして持っている趣味を共有する時間でした。 デザイナーが自分の仕事と人生をより愛することができる方法について話し合った2回目のオデッセイ!それでは早速始めましょう。
経験共有 Session
Session 1.デザイナーが見る開発アーキテクチャ One-Pager
最初の経験共有セッションは、データチームでUIデザインと企画を担当している同心さんが担当してくれました。
IT書籍コーナーに行くと、「あなたが開発者と戦う理由、開発者はなぜ毎日ダメだと言うのか」というタイトルの本を簡単に見つけることができます。ユーモアとして活用される文章でありながら、実際に現業で問題が発生するポイントでもあるそうです。 では、デザイナーはこの問題をどう捉えるべきでしょうか?同心さんはデザイナーとして自分が企画して描いたデザインが完璧に実装されるためには、開発者の視点とプロセスを知らなければならないと思ったそうです。開発者とデザイナー、企画者がより近づけるように、実際の業務で得たインサイトを共有し、最近読んだ本「ソフトウェアスペックのすべて」、「今日も開発者がダメだと言った」から共感できる部分を話してくれました。
視点の違いをお互いの異なる強みにする方法
企画者、デザイナー、開発者の視点の違い
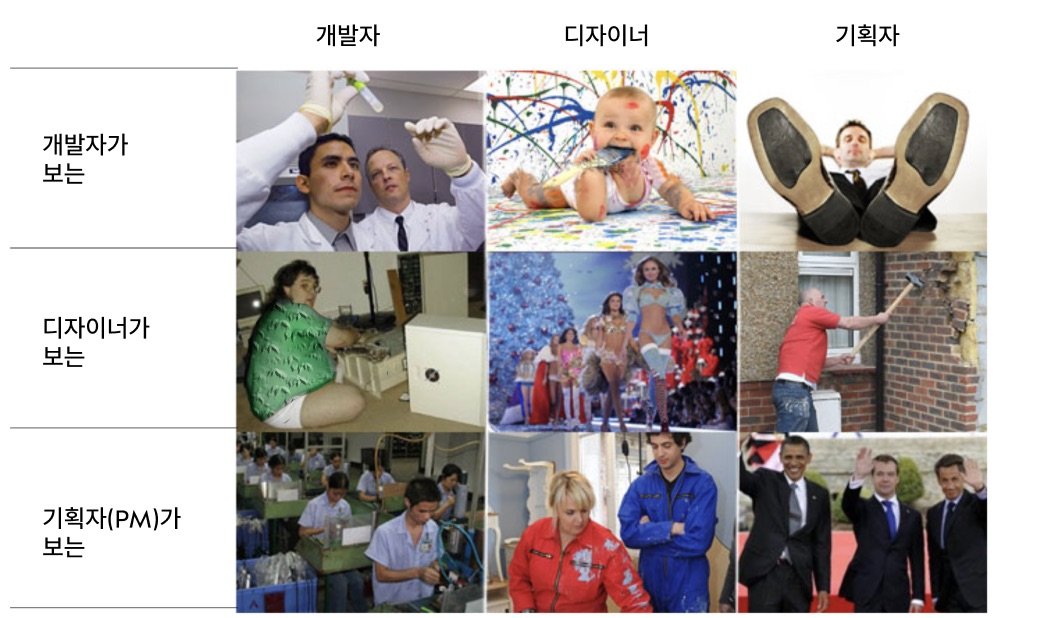
優れた製品を作るために、企画者、デザイナー、開発者の3つの職種は密接に連携しています。しかし、親密な分、お互いの業務について詳しく知ることはできません。 企画者(またはUXデザイナー、PO、PM)は顧客の要求事項、スケジュール、戦略(収益創出)などの外部的な側面に、デザイナー(特にUIデザイナー)はユーザビリティ、インターフェース、視覚的なデザインを重点的に見て、開発者は開発可能性とスムーズなプログラム動作、データの流れを重点的に見ています。
❓何を重視していますか? どんな強みを持っていますか?
デザイナー(UIデザイナー)
ユーザビリティ、インターフェース、審美性、画面単位構成、ユーザーの使用フロー
企画者(UXデザイナー、広くはPO、PM)
顧客の要求の反映、スケジュール、戦略(利益創出)などの対外的な部分にも広くフォーカス。
⌨️開発者
開発可能かどうか、スムーズなプログラム動作、データの移動の流れ
開発者、デザイナー、企画者がお互いを理解する視点についてのミーム/出典:マイクロソフトウェア393号抜粋, https://bit.ly/war-developers)
開発者の計画書、スペック!それで、それは何ですか?
先に述べたように、3つのポジションは密接に協業する職種です。 このうち、「開発」分野は別の領域と考えられ、知らなくてもいい領域とされてきました。 では、開発言語、開発方法を学ぶ必要があるのでしょうか? それよりも、開発者が要件を伝えられ、どのように計画を立てるのか、その背景とプロセスを一緒に理解したいと思いました。
一緒に協業している開発者が「開発を学んでみたらどうですか?」と言うのは、本当に開発言語を勉強して開発しろという意味ではありません。開発を直接経験してみると、それぞれの要素が実際に製品にどのように適用されるかを知ることができるから言っていることを知っておきましょう。
開発者に代表される開発文書はSRS(Software Requirements Specification)で、シリコンバレーで昔から使われている文書です。 これはSpecification, Spec(スペック)とも呼ばれますが、スペックは開発開始前に位置し、分析と設計が一緒にある形をしています。
要件と仕様 、プロジェクトにおけるSRSの位置/ソース:ソフトウェアスペックのすべて
規模としては、数件のイシュー程度から、スペック作成初期に共有する公式文書であるワンページャー(One-pager)と一般数十枚程度のSRS、数百~数千ページ程度の巨大なスペックの文書になります。スペックには「プロジェクトビジョン、ビジネス戦略、機能要件、ユーザー階層、下位互換性、外部インターフェース、システムインターフェース、ユーザーインターフェース、運営環境、配布方法、ビジネスルール、設計制約事項、システム特性、仮定と依存関係、性能」などが含まれます。
(含まれない項目:プロジェクトスケジュール、プロジェクト組織図、プロジェクト参加人員、開発者確保計画、開発者教育計画、開発プロセス、テストスケジュールおよび計画ユーザーマニュアル、国際化プロセスおよびスケジュール、翻訳プロセスおよび計画、ビルド自動化計画、プロジェクトに必要なハードウェア、ソフトウェア購入手続きおよび確保計画、アウトソーシング計画、使用ライブラリ購入計画、サービス人材教育計画など)
SRSは開発の文書ですが、企画とデザインの分野でかなり馴染みのある単語が多く見受けられますが、実際、why what howの観点でスペック、企画、設計で全て重なることがわかります。
企画、仕様、設計文書で占めるWhy、What、Howの割合💡企画、仕様、設計文書の割合
Why - ビジョン、ビジネス戦略、非機能要件、コンポーネントとインターフェース
What - 機能要件、UI要件、パフォーマンス、環境
How - 非機能要件、コンポーネントとインターフェース、制約事項
出典:ソフトウェアスペックのすべて
アップステージの開発 One-Pager(One-Pager)
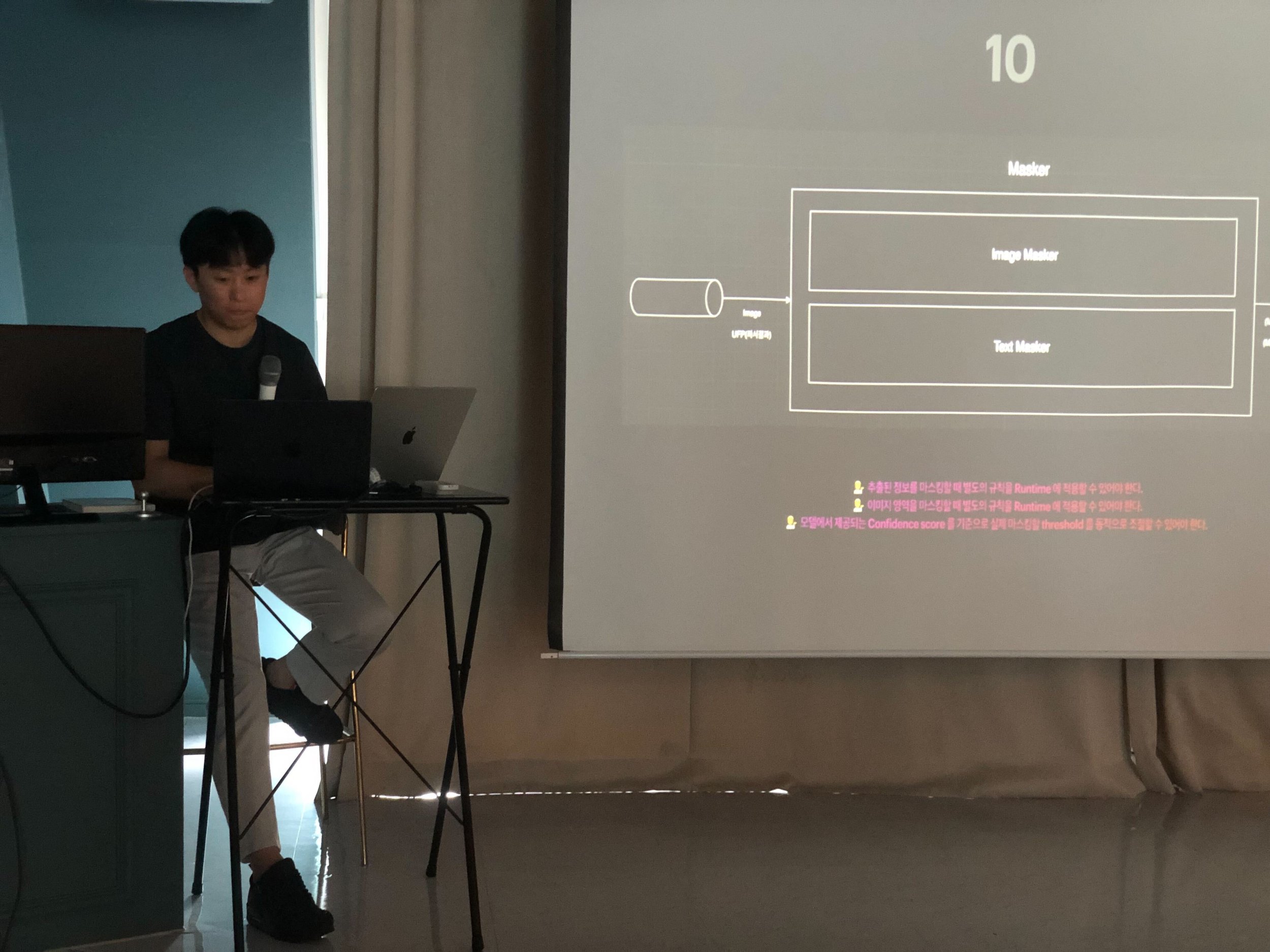
開発者が活用するドキュメント、ドキュメントに含まれる内容を知ったら、現業で使うワンページャーを見ると、さらに理解度が高まるのではないでしょうか? アップステージのソフトウェアエンジニアであるジュンヨプさん(thanks to.ジュンヨプさん)が実際に仕事のために作成したワンページャーのドキュメントの作成過程を一緒に見ることができました。より詳しく見て、より理解するためです。
与えられたDocumentで個人情報を自動的にマスクするソフトウェアであるPII Masker(Personal Identifiable Information Masker)のワンページワにどのような項目が扱われているか見てみました。
はじめに、定義、用途、機能要件、システム要件、モデル要件、このドキュメントで扱わないもの、設計プロセス(概観)、アーキテクチャ、ファイルサーバの構造、データベース など
データのフローに要件が追加される様子を聞きながら、PII Maskerのアーキテクチャが描かれる過程を理解し、具体化される様子も見ることができました。
最後に、お互いを理解する
開発者と緊密に協業するデザイナーのために「開発者の働き方」についてだけ取り上げましたが、「一緒に働きたい企画者」、「仕事ができるデザイナー」のように、開発者が企画者、デザイナーを理解するための文章も簡単に見つけることができます。 優れた製品を作る」という共通の目標を持っている以上、製品がどのように作られているのか、お互いの業務が制作にどのような影響を与えているのか、協業のために十分な情報が提供されているのか、情報を提供されているのかを考える必要があります。コミュニケーションが重要な業務環境において、ギャップを減らす努力は、私たちがより優れた製品に一歩ずつ近づくことができるようになるからです。
Session 2. Upstageのデザインシステムを確立してみる
2回目の経験共有の時間は、SaaSチームのUI/UXデザイナーCarrieのデザインシステムセッションで行われました。このセッションでは、アップステージデザインシステムを作り始めた背景と現在進行中のプロジェクトについての詳細が共有されました。
アップステージ製品をデザインする中で発見した問題点たち
現在、アップステージには完成した外観を持って顧客に会っている製品もありますが、製品化前のコンセプトを証明するための簡単なデモなど、様々な文脈で生まれた様々な状態の製品が混在しています。製品の外観は、ユーザーに見せる前にデザイナーがブランド基準に合わせて制作すれば、大きな問題がないように見せることができましたが、問題は、デザインが多様化する分、それを開発する方法も多様化していることでした。
様々なデザイン、開発方法で実装されたアップステージ製品たち
そこで、アップステージプロダクトメーカーから製品開発過程で感じた苦労を直接聞いてみました。 Document AIを作成する際に作成したコンポーネントライブラリを活用して他の製品をデザイン、開発した経験のある方に詳しい経験を聞いてみました。 製品のユーザーエクスペリエンスを考えるUX、UIデザイナーと製品の機能と画面を開発するソフトウェアエンジニアが共通して感じている最も大きな不便さは、共通のアセットとガイドがないことでした。
Document AIライブラリを利用して製作されたData oven(左)、Labeling space(右)
🧑🎨デザイナーの苦労
各コンポーネントの定義や用途が明確でなく、Figmaでデザイン作業をしようと思っても、ライブラリの種類が多すぎて、どのガイドに合わせて制作すればいいのか分かりませんでした。
各コンポーネントをDocument AIと異なる性格の製品にそのまま使うには拡張性が不足していました。
使いたいコンポーネントがデザインされていませんでした。
👩💻エンジニアの苦労
既存のシステムを簡単に使うためのインストール型パッケージやガイドがないので、既存のコードをcopy & pasteする方法で使わなければなりませんでした。
私が開発している製品では単純な機能だけあるコンポーネントで済んだのですが、Document AIコンポーネントは複雑すぎて別に作った方が効率的でした。
コンポーネント: 繰り返し活用される設計/開発要素を効率的に管理するために製作された再利用可能な独立したモジュールまたは部品。
Document AIはReactベースで作ったのですが、Labeling spaceではVueを使ったので、再利用が全くできませんでした。
一緒に解決しましょうか?デザインシステムで
デザインシステムという言葉だけ聞くと、一見デザイン領域に限定されると思われるかもしれません。 しかし、デザインシステムとは、デザイン原則、UXパターン、UIツールキット、コードなどがすべて含まれるシステムライブラリを意味します。これを作るにはデザイナーとフロントエンドエンジニアのコラボレーションが必須であり、制作されたシステムの主なユーザーもこの2つの職種になります。現在、様々なチームで製品の形状を開発しながら感じた問題に共感したスターたちが集まり、デザインシステムTFを結成することになりました。
TFは、既存の課題を解決すると同時に、アップステージが大切にしている価値の実現に役立つことを目指しています。
📌デザインシステム導入時に期待するメリット
速度
デザインシステムに用意された共通リソースを使えば、誰でも画面の形や実装方法についての悩みを抱えながら、素早くアイデアを実験することができます。
コミュニケーション
デザインと開発に使用する言語を統一し、実務者間のコミュニケーションを円滑にします。
一貫性
様々なアップステージの製品を一つの統一されたデザイン言語で伝えることで、一貫した使いやすさとブランドイメージを獲得します。
私たちに合った最適な方法を見つけるための悩み
リファレンスはたくさんありますが、決まった答えがないのがデザインシステムです。Carrieは、既存の制作方法を捨てることなく、新しいルールを簡単に適用できるデザインシステムを作ることを目指しています。良いデザインシステムとは、必ずしも見栄えや厳密に書かれたルールだけでなく、それを使う人のコンテキストを考慮して最適化されているものだからです。 デザイントークンの導入や開発言語をデザインプロセスに溶け込ませるための工夫など、アップステージの製品開発の生産性向上のために現在準備していることを紹介します。
Design tokenで書く言語を統一する
トークンの名前生成ルールと例
デザイントークンとは、意味を認識できる名前を付けて簡単に再利用できるように作った最小のコンポーネントを指します。名前に用途、特性、視覚的重要度、インタラクションの意味を含み、制作時にFEエンジニアと一緒に悩んで最も簡潔で分かりやすい名前を作成します。こうして導き出されたトークンは直感的な名前を持っているので、もしすぐにガイドなしで画面を作成しなければならない場合でも、大きな困難なく使用することができます。 また、デザイナーとエンジニアが合意して作った名前で、製品デザイン、開発の両方に同時に使用するため、コミュニケーションの混乱を減らすことができます。
CSSフレームワークをデザインに活用する
アップステージはUI開発に主なCSSフレームワークの中でTailwindを使用してきました。 これまでのデザインHand-off方式は、デザインされた画面をエンジニアがTailwindユーティリティクラスでもう一度置換して作成するものでした。 これは大きな困難を伴うことはありませんでしたが、デザイナーの意図と違って作成された結果物を修正する非効率的な追加工数が発生する原因となっていました。
これを解決するために、デザイナーは直接Tailwindが提供するユーティリティクラスをデザインに適用することにしました。Tailwindは現在主要なCSSフレームワークの中で最も多くのユーティリティクラスを保有しており、この点はデザインをあらかじめ定義されたクラスに合わせなければならないかもしれないという心配から解放してくれる部分でした。 また、基本的なカスタマイズ機能をサポートしており、Tailwindユーティリティクラスで描けない複雑な要素は自由にデザインした後、React componentで定義すればいいので、現在の私たちにとっては限界よりもメリットが大きいと考えました。
Tailwindで短縮したコード作成時間 (出典:コーディングアップルYouTube)
今後の展望
アップステージデザインシステムが、製品のUXUIデザインと開発のための信頼できる単一ソースとなり、迅速なスピードで見逃しがちな生産性を確保するのに役立つ有意義なツールになることを願っています。 また、長期的には、アップステージのデザイン言語&リソースを一箇所で確認できる統合ガイドに発展させたいと考えていますので、多くの関心と応援をお願いします!
デザイナーの悩みを聞いてくれるデザイナー、デザイナーお悩み相談所
経験共有に続き、今回は一緒に共有したい悩みについて話すデザイナー悩み相談所セッションを行いました。 個人として、アップステージのデザイナーとして、どんな悩みがあり、どんな話をしたのか見てみましょう。
ユーザーデータを探して根拠として提示する方法で基準を設定することをおすすめします。 基準が揺らいでいるときに基準を再設定するのも一つの方法だと思います。
🙂私は、受け入れて変化していくその過程自体もデザインだと思っています。
この場合、私はフィードバックをくれた人を訪ねて、意図や詳細を聞いて決める方法を使っています。 結局、デザインの責任はデザイナーである私のものですからね。
🙆♀️ たくさんのフィードバックを受け入れて出てくる結果に対して、「自分自身で堂々と根拠を説明できるか」が重要だと思います。 自分がやっているデザインについて一番よく知っていて、結果物を代弁するのは自分自身だからです。 だから、すべてのフィードバックを受け入れるよりも、根拠が納得できるかを一緒に考えてみるといいと思います。
デザイナーとしてではなく、人生をより楽しむために、自分の好みを見つける過程を楽しむことをおすすめします。 お金を使うことで自分の好みを知ることができます。
私は学部時代までは、好みがはっきりしていなかったので、誰かに好きなものを聞かれるのはとても困りました。 だから、プロンプトに答えるように答えをあらかじめ決めていたくらいです。でも、時間が経つにつれて色々なことを経験していくうちに、自分がこういうものが好きなんだなということがわかりました。 義理感を持つ必要はありませんが、クエストのようにやってみるのもおすすめです。
他の人に好みを聞いていたような気がします🎬 最近では人生映画を聞いていて、それを見て自分の好みかどうかを試しているところです。
私も他の人に聞いていたような気がします🍿 複数の人ではなく、真似したい人に聞いていました。
私も同じような悩みを抱えています。 以前は、私もデザイナーは必ず素敵な趣味を持っていなければならないという先入観を持っていたような気がします。 最近は考え方を変えています。 必ずしも何かを掘り下げて専門家になるほど好きでよく知っているわけではなく、他のものより少しでも興味があるものであれば、それも自分の趣味と言えるのではないか?と思っています。
資本を確保した後、様々な実験によるデータをもとに、市場検証を行い、製品を作ることができるはずです。
スタートアップが安定した規模に成長するまで、会社の選択に揺らぐことは避けられないと思います。
🤔儲かる製品のために先行研究をしていると、なぜ私たちがやるべきなのか? と思うところがあります。 名目を探さないでやると、外れるアイデアになる可能性があると思います。
今は「韓国でAIをやりたい人集まれ!」という感じです。 初期段階では、私たちのミッションを具体化し、このミッションに熱狂的な顧客とカンブを結び、頻繁に交流し、意味のある製品アイデアと価値を導き出すことが必要だと思います。 ワンチーム精神で、私たちのサービスとカンブの顧客のビジネスが一緒に成長できる環境を構築するための努力も必要だと思います。
デザイナーが愛したデザイン
9人のデザイナーがそれぞれ好きなアプリ/ウェブ/製品/サービス空間を選定し、自由に営業する時間を持ちました。 この時間だけは仕事から離れてリラックスして興味や好みについて話せる時間でした。
🍜から。ティム
'ハイディラオ'
先日、火鍋のお店、ハイディラオを訪れましたが、待ち時間から注文、食事の仕上がりまで、とても良かったです。 出入り口が1つずつ設計された、整然とした動線、一人で来たお客さんも寂しくないように人形を前に置いてくれること、そして待ち時間が退屈しないように配置されたネイルマシンまで、うまく設計された空間だと感じました。 サービス、空間を利用する全体的なプロセスに満足できた、うまく設計されたUXではないかと思います
🌈 From.ケイト
レインボー
自然の色を見ると不思議な気持ちになります。 先日、バンコクのマハナカン展望台に行ったのですが、その時虹を見て、「うわー、こんな赤・黄・紫を...!」と感嘆しました。 私が展望台に登った時間が夕暮れ時だったので、みんなは反対側で夕日を見ていて、私と一行だけが虹を独占することができました。虹を独占した30分、自然の色が一生忘れられない思い出になると思います。
☕️ から。Joohee
'スターバックス京東1960店(a.k.a.清涼リスバック、京東市場スバック)'
オフライン体験デザイン、そして異色的な体験を提供する物理的な空間に関心があります。 このような文脈で最近訪れたスターバックスの京東市場店は異色体験の極みでした。 伝統的な在来市場の真ん中に入り、いろいろな野菜、果物、高麗人参の店を通り過ぎ、古い商家の階段を上がるといきなりスターバックスのドアが現れ、このドアを開けて入ると市場とは全く違う世界が広がっています。まるで地下空間に私が全く知らずに住んでいた別の空間が存在していたかのようです。 直接訪問して、緻密に設計された反転の経験と圧倒される大きさの広い空間、廃劇場の骨組みを生かしたインテリアまでぜひ体験してみてください。
✍🏻 から。キャリー
'Ofr'
パリでアート、独立系書籍を扱う小さな書店としてスタートしたOfrは、大きな人気を集め、展示スペース、小物販売、スタジオなどアイデンティティを拡大し、世界中に展開しているブランドです。 韓国には景福宮(キョンボックン)側に店舗があるので、近くに来たらぜひ立ち寄ってみてください。 様々な美しい本や絵、小物が揃っています。
🔠 From.ジョンウォン
フォントスタジオウェブツアー
面白いフォントスタジオがたくさんありますが、その中で一緒に見てみたいものをいくつかピックアップしてみました。 各国の特色が盛り込まれたフォントスタジオを見ていると、技術的に様々な試みをするところが面白く感じられます。 実際の使い勝手とは離れたフォントも多いですが、ウェブでサンプルを見ることができるように実装した部分も少しずつ違うので、そのような部分を探すのも楽しみの一つです。 時には可愛くて賢く、時にはウィットとユーモアまで溢れるオンラインスタジオの探訪。ロード画面から面白い部分がたくさんあるので、直接探索してみると、楽しみがさらに倍増すると思います。
🔗colophon-foundry/typotheque/ortype/abcdinamo/GT america
🏰 から。Journie
ディズニーワールドフロリダ
最近、ディズニーワールドフロリダを訪問しました。 ディズニーワールドフロリダは、ディズニーのすべてのサービスや体験デザイン、空間デザイン、インタラクションデザインなど、様々なノウハウが凝縮されていると思います。 私が今まで見たプロジェクションマッピングの中で最も完璧なものを見た場所もここでした。パークの入場からアトラクションの利用過程まで、お客様の没入感を壊さない、現実と想像の境界にとどまる極限のディテールを体験することができました。 お客様とインタラクションし、映画の中のストーリーを生き生きと実現する方法を考えるディズニーのエンジニアの役職がイマジニア(imagine + engineer)というのがとても似合いますね!
🥽 から。ドンシム
マジック・リープ
VR機器を作る前の会社で働いていた頃、デザインの参考のためによく訪問していたライバル会社、Magic Leapのホームページを紹介します。7年前くらいに公開された、学生が集まっている大講堂にクジラがジャンプする映像を多くの人が覚えていますが、当時は非常に注目される可能性のあるスタートアップでした。優れたAR技術でグーグル、クアルコム、アリババなど多くのところから投資されましたが、数々の風波を経験し、今は大きく衰退した状態です。技術、資本だけでなく、時代状況ともうまく合わなければならない...。スタートアップの道は本当に簡単ではないようです。
✏️ から。ラニ
小さな鉛筆屋、黒心
私は思考の整理が必要な時に鉛筆を削る癖があるので、鉛筆を集めてプレゼントするのが好きなのですが、黒芯は珍しい鉛筆に出会える空間です。 過去の廃盤になった鉛筆が歴史やセレクトの理由とともに陳列されているので、ちょっとした展示会を見ているような気分になります。アナログな感性でユニークな鉛筆を選びたい方におすすめです。
デザイナーより
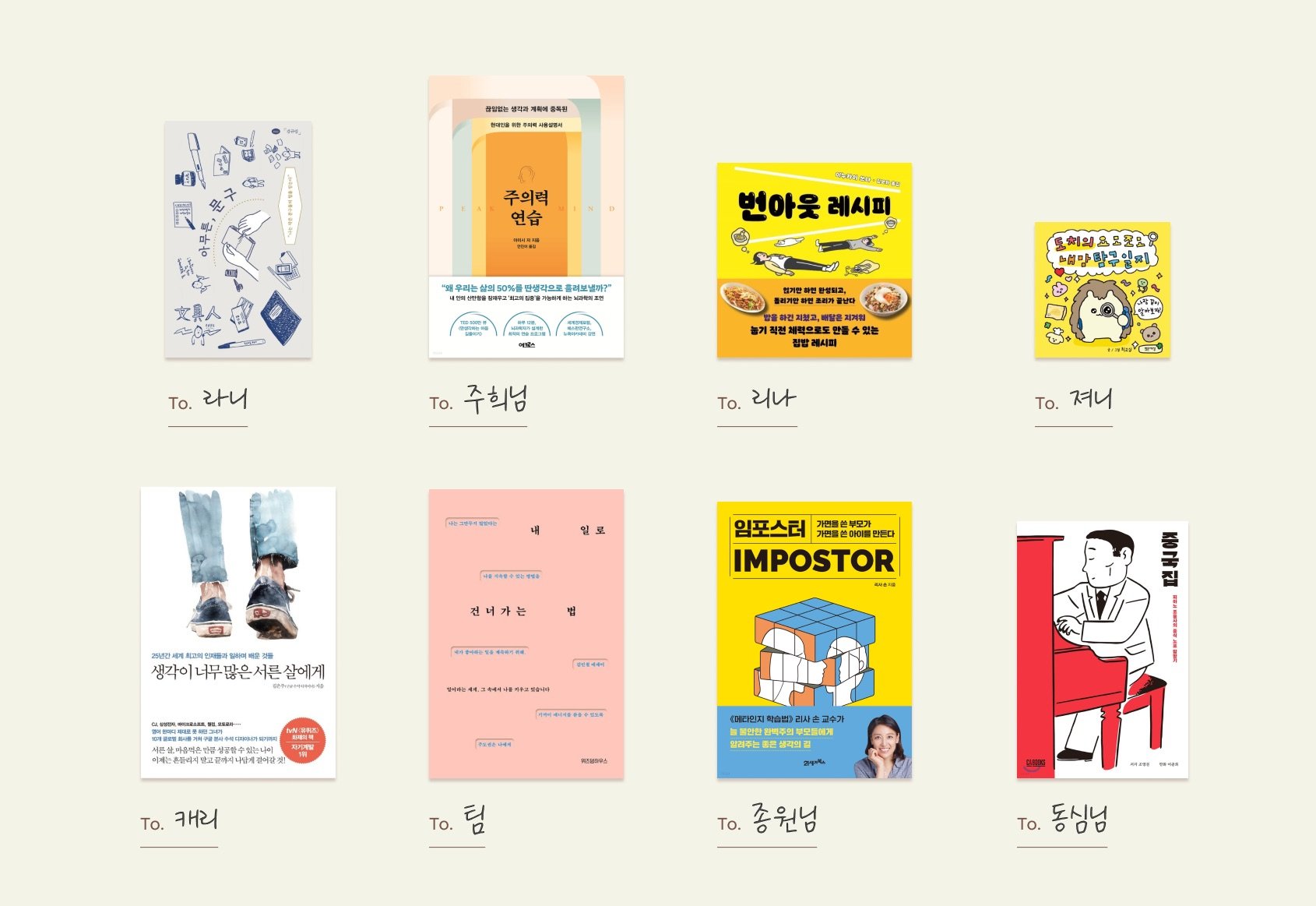
今回のオデッセイを企画したKateさんは、マニトを通してお互いの安否を尋ねたり、好みを知る機会を与えたかったそうです。 それぞれが自分のマニトに贈りたい本とその理由を紹介した後、渡す時間を持ちました。 自然と今思っていることやマニトに贈りたい応援について話すことができました。
✏️ とにかく文房具(ジュヒ→Rani)
文房具が好きなラニの好みを見抜いて、文房具に関する内容を扱った本を用意しました。 とにかくシリーズは50冊以上あるので、みんな好きなものを選んでください。
注意力の練習(Rina→Joohee)
、絶え間ない計画中毒の人の話です。 休息と育児を悩んでいるJooheeさん、今まで休みなく走ってきたJooheeさんに伝えたいメッセージが書かれていたので選びました。
👩🍳 バーンアウトレシピ(Journie → Rina)
働くママのための簡単で手軽な日本家庭料理のレシピです。 Rinaが忙しい日常の中で、たまには美味しい料理と一緒に休んでほしいです。
🦔 🦔とちのヨモヨモ私の心探求日記(Rani→Journie)
ストレスの時は、かわいい絵と自己客観化が助けになったような気がします。 自分を見つめることができる本ということで、最高級の本を選んでみました。
思考が多すぎる30歳に🍀 (Tim → Carrie)
Googleデザイナーのキム・ギョンジュさんの本です。 先輩デザイナーの経験や悩みから知恵を得たいと思い選びました。
💪自分の仕事への渡し方(同心→Tim)
「頑張りすぎず、振り回されすぎないように!」という慰めと応援のメッセージを贈りたいと思いました。
インポスター(Carrie → Jongwon)
シリコンバレーのサラリーマンの62%が経験するという仮面症候群についての内容です。 メタ認知を通して自分自身を正確に見つめ直し、不安や過度の責任感から抜け出し、信念と勇気を持てるようになる本です。
中華料理店(宗元→同心)
子育てや仕事に疲れた同心さんに、気軽に楽しめる、孤独なグルメを読むような本を用意しました。
最後に、Dear, Designers
2回目のオデッセイは、このようにお互いの悩みや好みを共有し、応援を伝えながら終了しました。 今回のオデッセイを企画したKateの言葉を伝え、この場を締めくくります。
-
🧑🎨 詳細を見る
-
アップステージは2020年10月に設立された韓国を代表するAIスタートアップだ。UpstageはHuggingfaceリーダーボードでオープンLLM史上初めてチャットGPTのベンチマークスコアを上回る性能で1位を獲得し、巨大言語モデル(LLM)業界で頭角を現している。このような技術力を基に、データセキュリティを最大化し、ハラスメントを解決した信頼できるプライベートLLMの標準を提示し、最先端の技術を企業が便利に使用できるように支援する。 また、アップステージのChat AI「AskUp」は140万人以上のユーザーを保有し、国内最大のAIサービスとして位置づけられている。もう一つのアップステージの代表ソリューションであるDocument AI Packは、世界最高権威のOCR大会を席巻したAI OCR技術を活用し、効率性と精度を高めて文書自動化を実現する。最小限のデータで事前学習されたモデルを通じて文書処理を最適化することで、手作業方式に比べてコストと時間を劇的に最小化する。最後に、教育プログラム「エデュステージ」を通じてAIビジネス経験を溶け込ませた実習中心の教育と確かなAI基礎教育を通じて、AIビジネスに即座に投入できる差別化された専門人材を育成する教育コンテンツ事業にも積極的に取り組んでいる。
アップステージはGoogle、Apple、Amazon、NVIDIA、Meta、Naverなどのグローバルビッグテック出身のメンバーを中心に、NeurPSをはじめ、ICLR、CVPR、ECCV、WWW、CHI、WSDM、DMLRなど世界的権威のあるAI学会に多数の優秀論文を発表し、オンラインAI競進大会Kaggle(Kaggle)で国内企業で唯一二桁の金メダルを獲得するなど、独歩的なAI技術リーダーシップを確立している。アップステージのキム・ソンフン代表は、香港科学技術大学教授として在職しながら、ソフトウェア工学と機械学習を融合したバグ予測、ソースコード自動生成などの研究で最高の論文賞であるACM Sigsoft Distinguished Paper Awardを4回受賞し、International Conference on Software Maintenanceで10年間最も影響力のある論文賞を受賞した世界的なAIの教祖と言われ、合計700万ビュー以上を記録した「みんなのためのディープラーニング」講師としても広く知られている。また、アップステージの共同創業者には、Naver Visual AI / OCRをリードし、世界的な成果を出したイ・ヒョルソクCTOと世界最高の翻訳機パパゴのモデルチームをリードしたパク・ウンジョンCSOが参加している。